Yale University Campus Map –

In collaboration with the Office of the University Printer, the Office of Public Affairs & Communications, and the University Library, I developed and designed a revamped online campus map to replace an existing legacy Java application (currently at [http://map.yale.edu/map/](http://map.yale.edu/map/)). This project was intended to be part of the vanguard of new front-end and back-end technologies, and is Yale's first-ever production Node.js application. Campus Map also marks the beginning of database-less and single-page applications at Yale.
The heart of the app is Browserify, which makes it easy to write modular code and re-use some of Node's fantastic libraries in the browser. To take advantage of some of the awesome new features of ES2015 (like classes, arrow functions, block-scoped variables, and template strings, to name a few), we use Babel to transpile our code to ES5 to make it maximally compatible with modern browsers. To automate this workflow, we use a custom asset pipeline and build chain with Gulp, that automatically Browserifies our dependencies, transpiles our code with Babel, compiles our Sass, inserts CSS vendor prefixes as appropriate, and minifies for production.
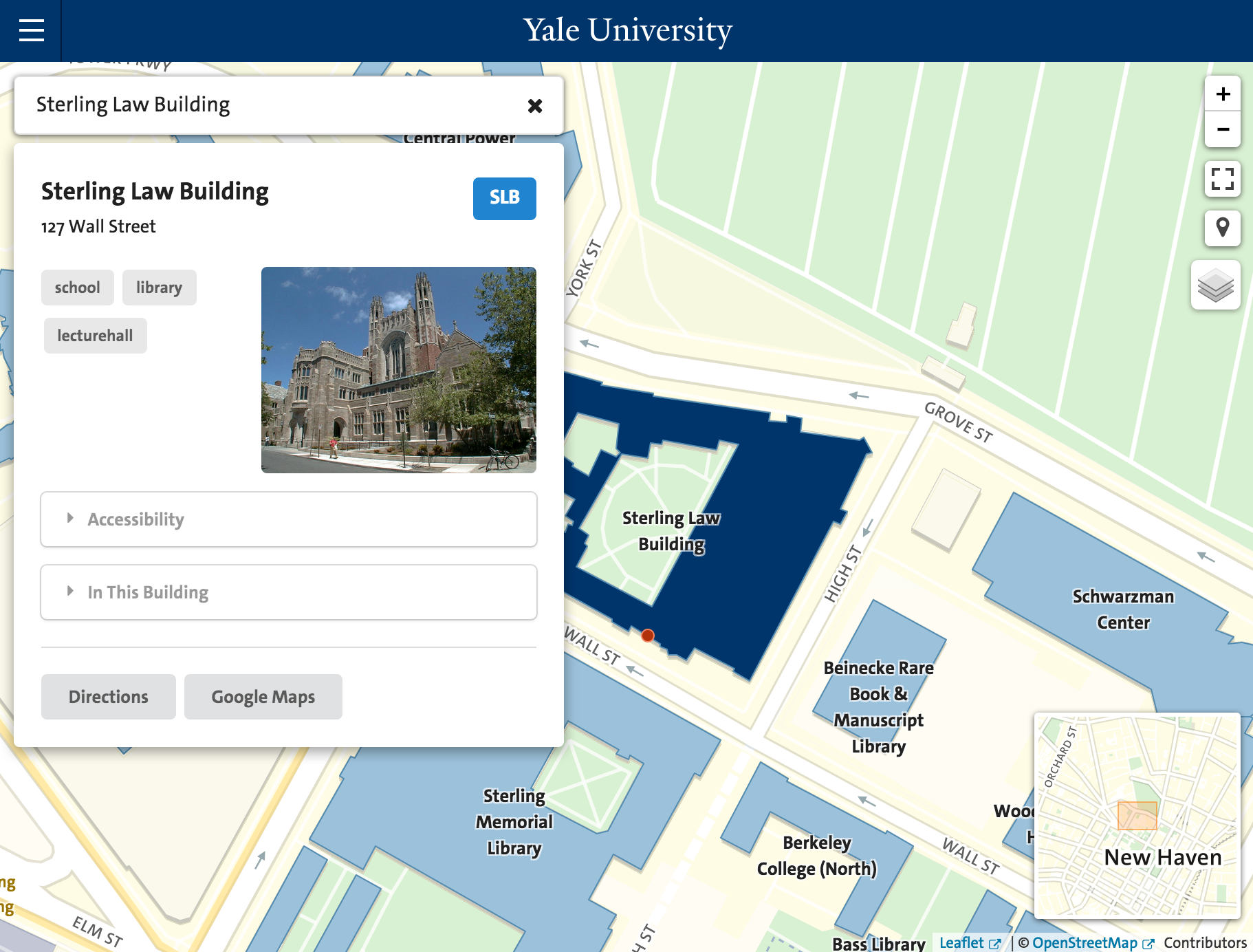
On the frontend we leverage Leaflet for all of our mapping needs, with a custom map search powered by Semantic UI's search component. All of our map data is stored remotely on CartoDB - a GIS-enabled cloud database and mapping platform, and loaded client-side.
As for the server, we run an extremely minimal, lightweight instance of Hapi.js - since Campus Map has no database and is a single-page application, the server need not do much more than serve our application files.
Finally, the codebase is tested with Mocha to guard against regressions.