Machisté N. Quintana
(Mah-chee-steh Keen-tah-nah)👋🏽 I'm a software engineer who specializes in cross-platform desktop apps that combine web and native in unholy matrimony. (Also web apps that feel like bespoke native apps.)
Working at
Previously at
Article
Interop’s Labyrinth: Sharing Code Between Web & Electron Apps
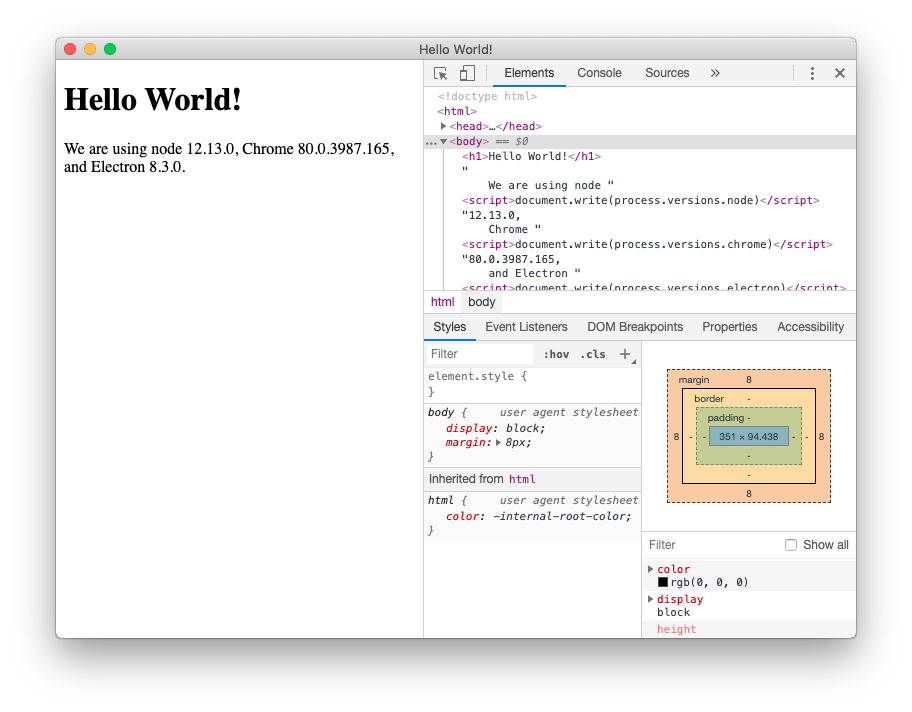
One of Electron’s most compelling draws is the ability to not only build a desktop app with web technologies, but also to build around a pre-existing web app as a foundation. However, here there be dragons - performance hiccups, security vulnerabilities, and maintainability woes lurk in the shadows, waiting for you to unwittingly take a wrong turn.